Banners
After setting advertisers and campaigns, you wanna attach banners to these campaigns, which are basically the viewable content on your website.
Banners have different types :
-
- script: is the most common way to embed banners used by the top advertisement companies like Google Adsense, the advertiser basically will provide you with some js code and you have to do is to insert it in the script field, for example :
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Homepage Leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- media: what is meant by media is that you can upload your file whether its an image or video and attach a link to be used when clicking on this media
- external: its similar to the media type however instead of hosting the media and uploading it directly, you will use an image or video which is hosted on another website, or even in your file manager.
- The banner can have a weight which specifies the priority or the probability of displaying this banner, sinze zones can have multiple banners attached to it, the weight field specifies the percentage in total to display this banner, the height the number is the more your ad will be displayed.
- you need to specify the size of the banner, this we will help in identifying the zones that fit the dimensions of that banner and ensure the best preview on your website.
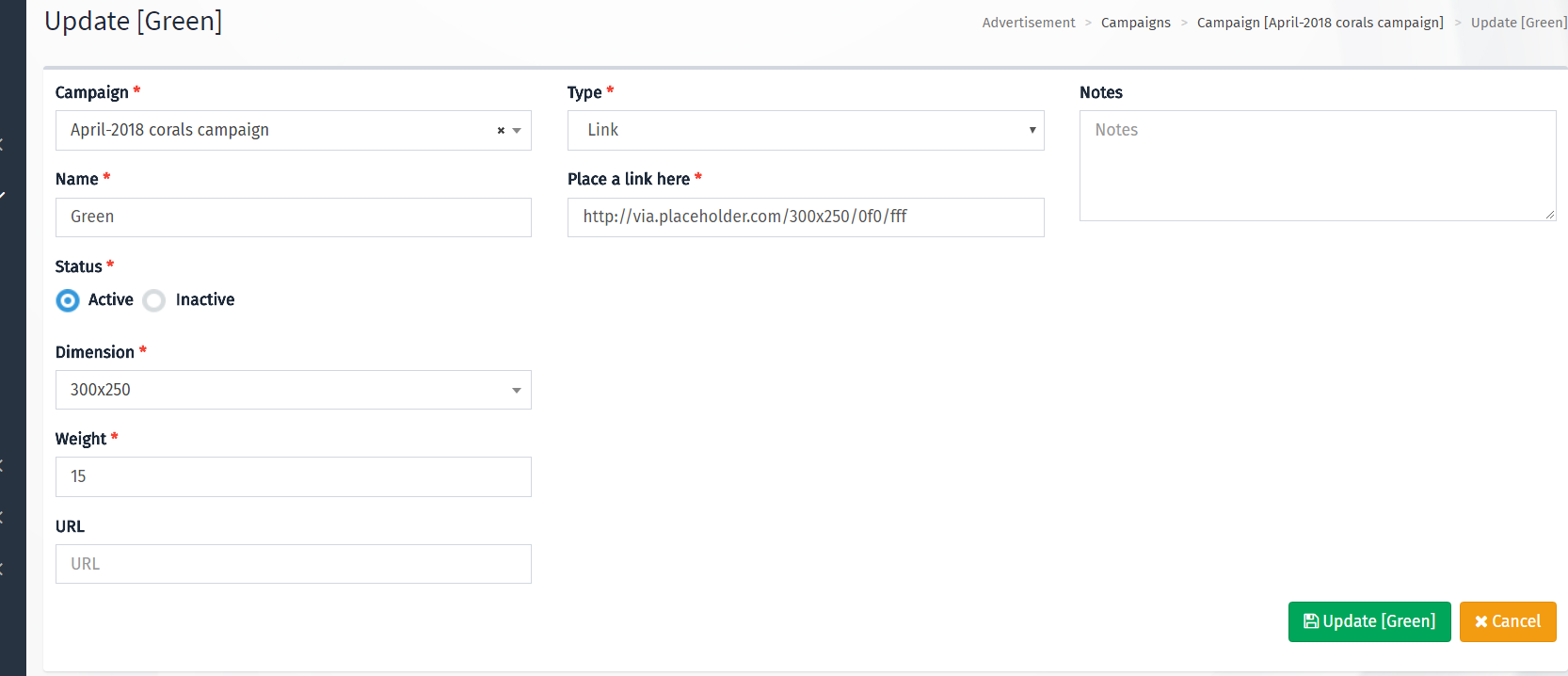
Banner Creation / Editing Screen
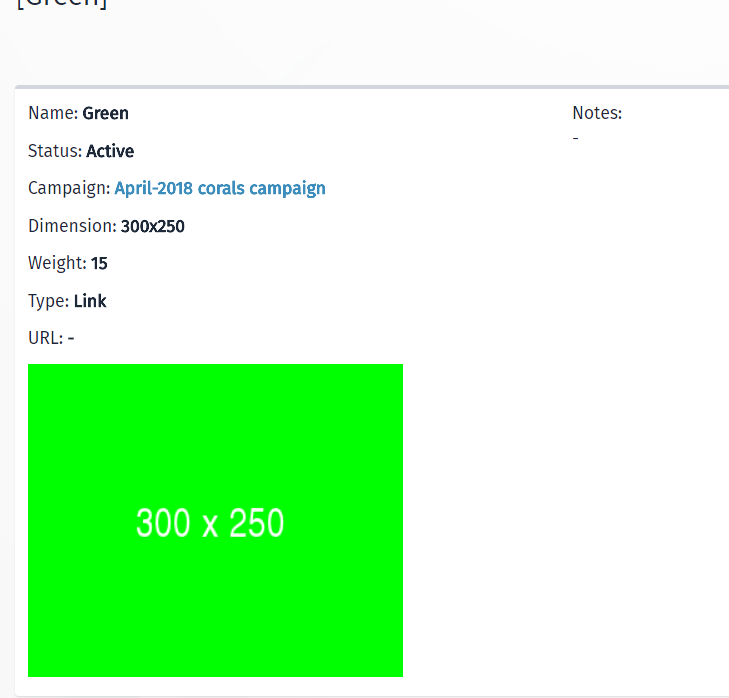
Banner View screen