 I am using this normal method of loading blade view.return view(\'user.journals.index\')
I am using this normal method of loading blade view.return view(\'user.journals.index\')We just give you an example, we don't know what is the hint path for your custom module as you built it, this should be under your ServiceProvider boot function
$this->loadViewsFrom(__DIR__ . '/resources/views', 'YourAliasName');Hello, It is loading now after I did adding it to the service provider boot -> ( $this->loadViewsFrom(base_path(‘/resources/themes/saas’), ‘SAAS’); )
I am able to load it now with return view(‘SAAS::user.journals.index’) . Thanks!
Hello,
You need to call it with reference to your module name space for example if your module namespace is SAAS then
view.return view(’SAAS::user.journals.index’)
ok thanks sir. but it responded (local.ERROR: No hint path defined for [SAAS]),
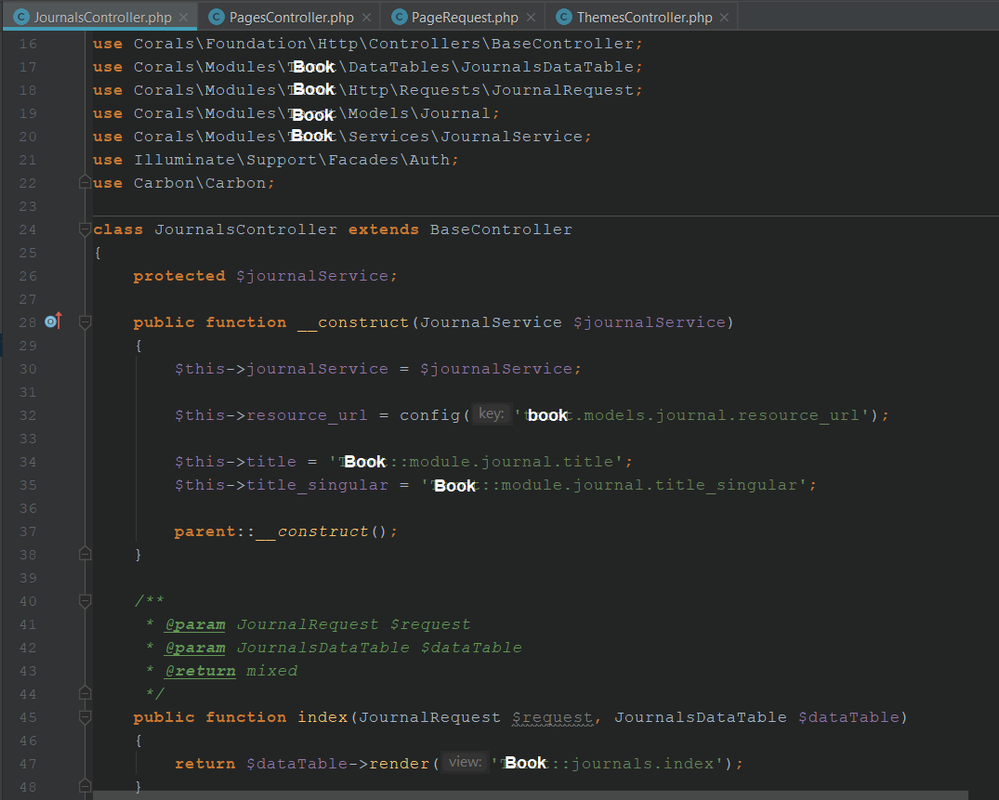
I forgot to mention I am loading the blade page under saas theme coming from my Journal module controller that I created from the Foo Module template.

Hello, It is loading now after I did adding it to the service provider boot -> ( $this->loadViewsFrom(base_path(‘/resources/themes/saas’), ‘SAAS’); )
I am able to load it now with return view(‘SAAS::user.journals.index’) . Thanks!
Good to hear 🙂
I think I cracked the way Laraship intends to present to the logged in user the redirection to the Dashboard when a Member is logged in, then you will control to the declared Roles the User should be presented on the allowed Custom Module you made that you want to be exposed and accessible only by that particular logged in user.
Neat! 🙂
The Template blade views are all there already, and one should follow the conventions of the breadcrumbs template and everything the Sample they Included.
All you need to follow is declaring the fields you want to be displayed in the Datatables Class and to the Presenter Class for CRUD purposes and the rest is up to you on how you display other fancies you want.
And the \CoralsForm is so much handy to use. So great! 🙂
Please login or Register to submit your answer
